Laws of UX and Legal Design: Serial Position Effect
Welcome to the second episode of our Laws of UX series. This article will examine the Serial Position Effect and its relation to legal design.
Definition
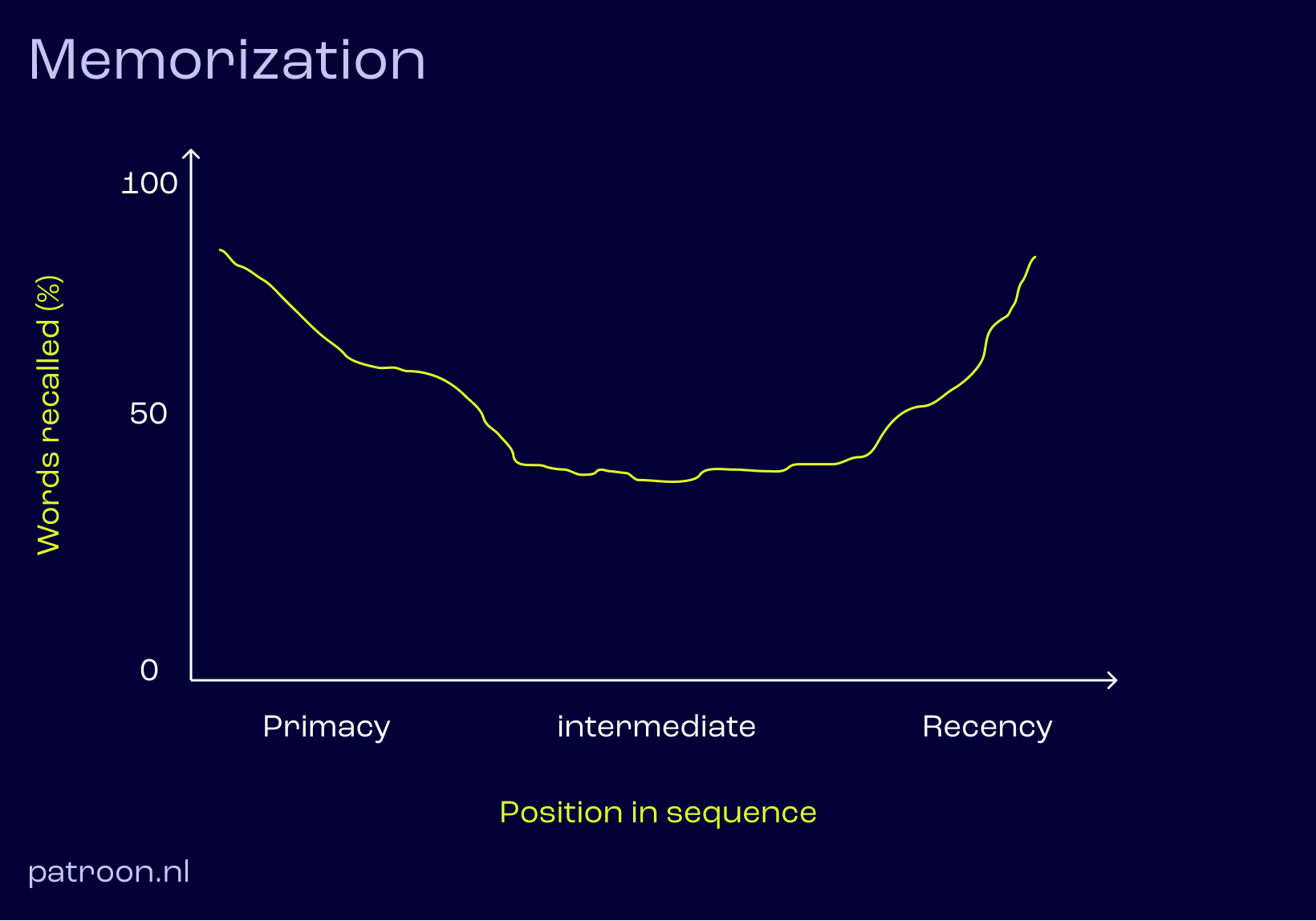
People tend to remember the first and last clauses in a contract best.
Origin
The serial position effect, a term coined by Herman Ebbinghaus, describes how the position of an item in a sequence affects recall accuracy. The two concepts involved, the primacy effect and the recency effect, explain how items presented at the beginning of a sequence and the end of a sequence are recalled with greater accuracy than items in the middle of a list.
Manipulation of the serial position effect to create better user experiences is reflected in many popular designs by successful companies like Apple, Electronic Arts, and Nike.
Primacy and Recency Effects

Using Serial Position Effect in Legal Design
There are some takeaways from the serial position effect. We can think about these takeaways and find a way to apply them to legal design.

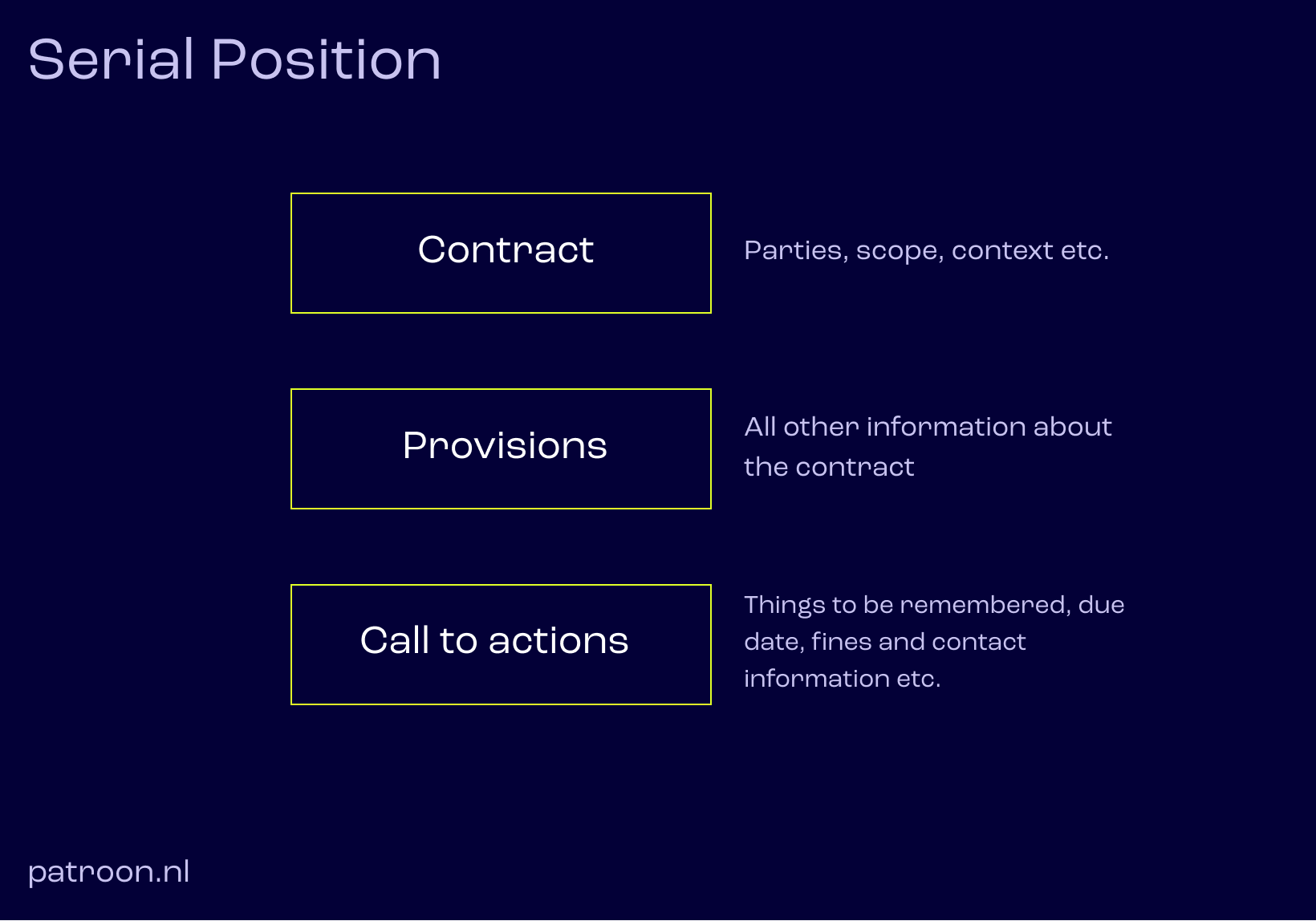
- Limit the amount of recall required if it’s possible. There are always some things that don’t need constant recall. Placing the least essential information in the middle of the contract can be helpful because this information tends to be stored less frequently in long-term and working memory.
- Positioning critical actions on the far left and right within elements can increase memorization.
- Mistakenly putting these pieces of information at the start and the end of the contract might make users feel it is essential to remember and causes them to try to fill their heads with somewhat useless information (at least information that doesn’t require constant recall).
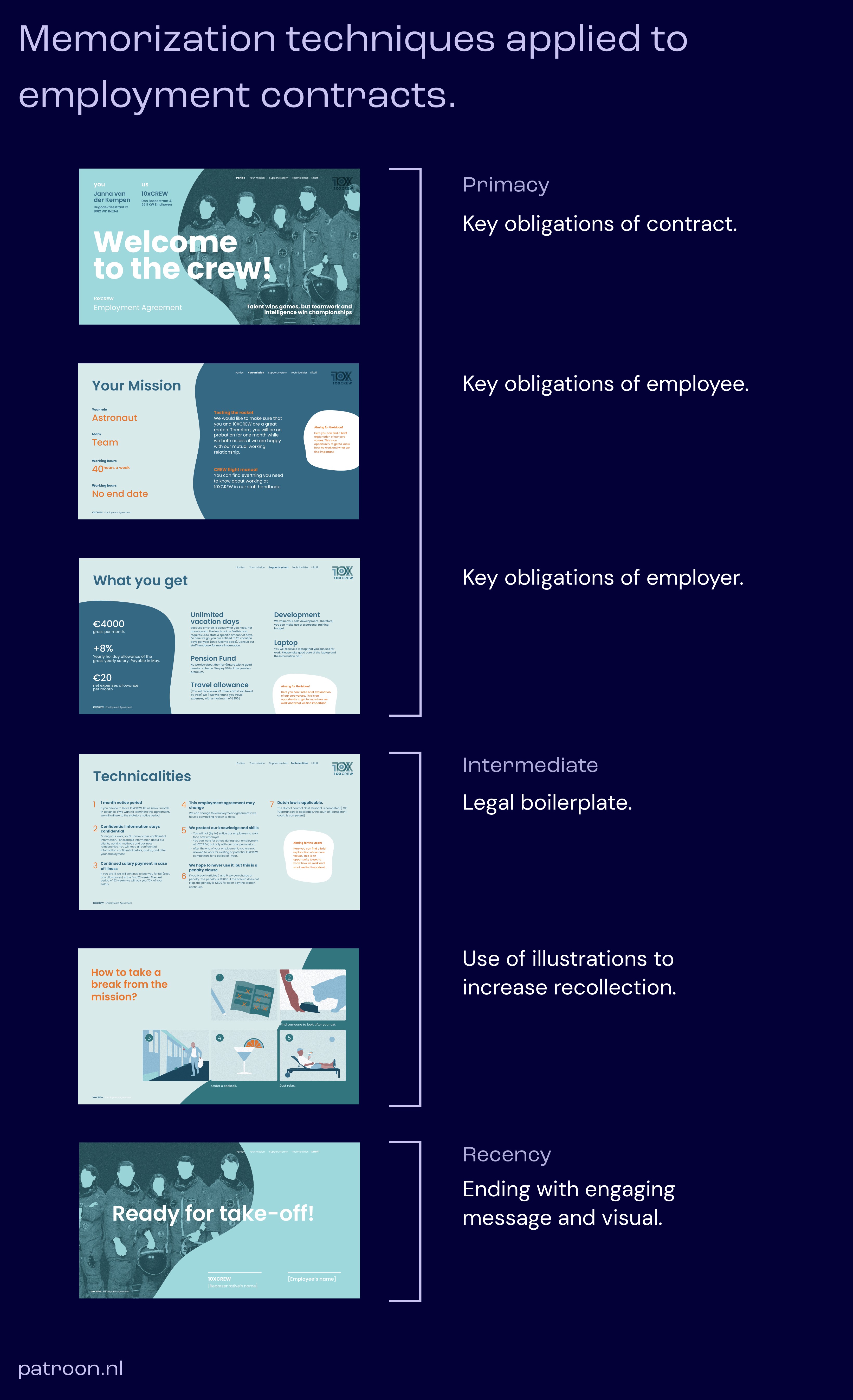
Applying memorization techniques to employment contracts
Let’s have a look at how we can apply these ideas to legal practice.

Conclusion
Don’t forget to reduce the strain on your client by understanding their short-term memory capacity. Put only relevant information in your contract, which has to be remembered at the beginning and the end of the contract.



